Pirmiausia sukuriame naują darbo lapą.

Kaip kiekvienas geras dizaineris, turime susilygiuoti dizaino atstumus. Spaudžiame view - new guide ir tai darykite du kartus - nustatymai paveikslėliuose.


Naudojame gradient tool fonui.

Dedame logotipą, ar kitokį tekstą su tokiais nustatymais


Turime gauti kažką panašaus

Pasirenkame rounded rectangle tool su 10px radius, ir brėžiame dešinėje paieškos laukelį.

Jam pritaikome tokius nustatymus


Turėtumėte gauti kažką tokio

Dabar kursime 3D paieškos mygtuką. Naudokite rounded rectangle tool, ir sukurkite mygtuką, kurio dydis būtų maždaug 80x50px.

Ant jo nupaišykite tokį stačiakampį

Pažymėkite apatinę mygtuko dalį, naudokite edit - transform vertical, tada pažymėkite šį layerį ir nutrinkite dalį stačiakampio. Tai turėtų atrodyti maždaug taip


Mygtukui naudokite šiuos nustatymus


Turite gauti kažką panašaus

Tuomet sukurkite du apskritimus, su šiek tiek tamsesne nei mygtuko spalva, bei pakiškite juos po paieškos laukeliu.

Kuriame navigaciją. Naudokite rounded rectangle toolą su 5px radius, ir brėžkite 850x250px dydžio suapvalintą stačiakampį. Jam uždėkite 1px stroke, kurio spalva #cfeaea. Turite gauti kažką panašaus

Kuriame navigaciją: Nukopijuokite paieškos mygtuką ir panaudokite jį navigacijoje pažymėtai skilčiai. Pridėkite tekstą, kitoms skiltims

Naudodami rounded rectangle tool su 5px radius, brėžiame viduje dar vieną suapvalintą stačiakampį, kurį užpildome bet kokia spalva.

Jam naudokite tokius nustatymus

Turite gauti kažką panašaus

Pažymėkite savo nuspalvintą stačiakampį, sukurkite naują layerį, ir naudokite filter - render - clouds. Turite matyti kažką panašaus

Toliau eikite į filter - artistic - underpainting ir naudokite šiuos nustatymus

Toliau naudojame filter - blur - motion blur su šiais nustatymais.

Nustatome layerio blending mode ant vivid light ir 50% opacity. Turite matyti tokį vaizdą

Uždėkite norimą tekstą

Naudodami rounded rectangle tool su 10px radius, nubrėžkite 3 dežutes

Spalviname naudodami blending options:


Dabar parsisiunčiame ikonų packą iš čia ir uždedame norimą tekstą.

Kuriame "contento" vietą. Naudodami rounded rectangle tool, nupieškite suapvalintą stačiakampį, kurį nuspalvinkite #e7f7ff spalva, bei uždėkite #d5f0fc spalvos 1px stroke.

Toliau pagal fantaziją naudokite ikonas, iš atsiųsto packo, bei parašykite norimą tekstą.

Kuriame "footerį" - puslapio apačią. Naudodami round rectangle toolą, nubrėžkite pailgą baltos spalvos juostą. Uždėkite #d5f0fc spalvos 1px stroke. Įdėkite norimą tekstą.
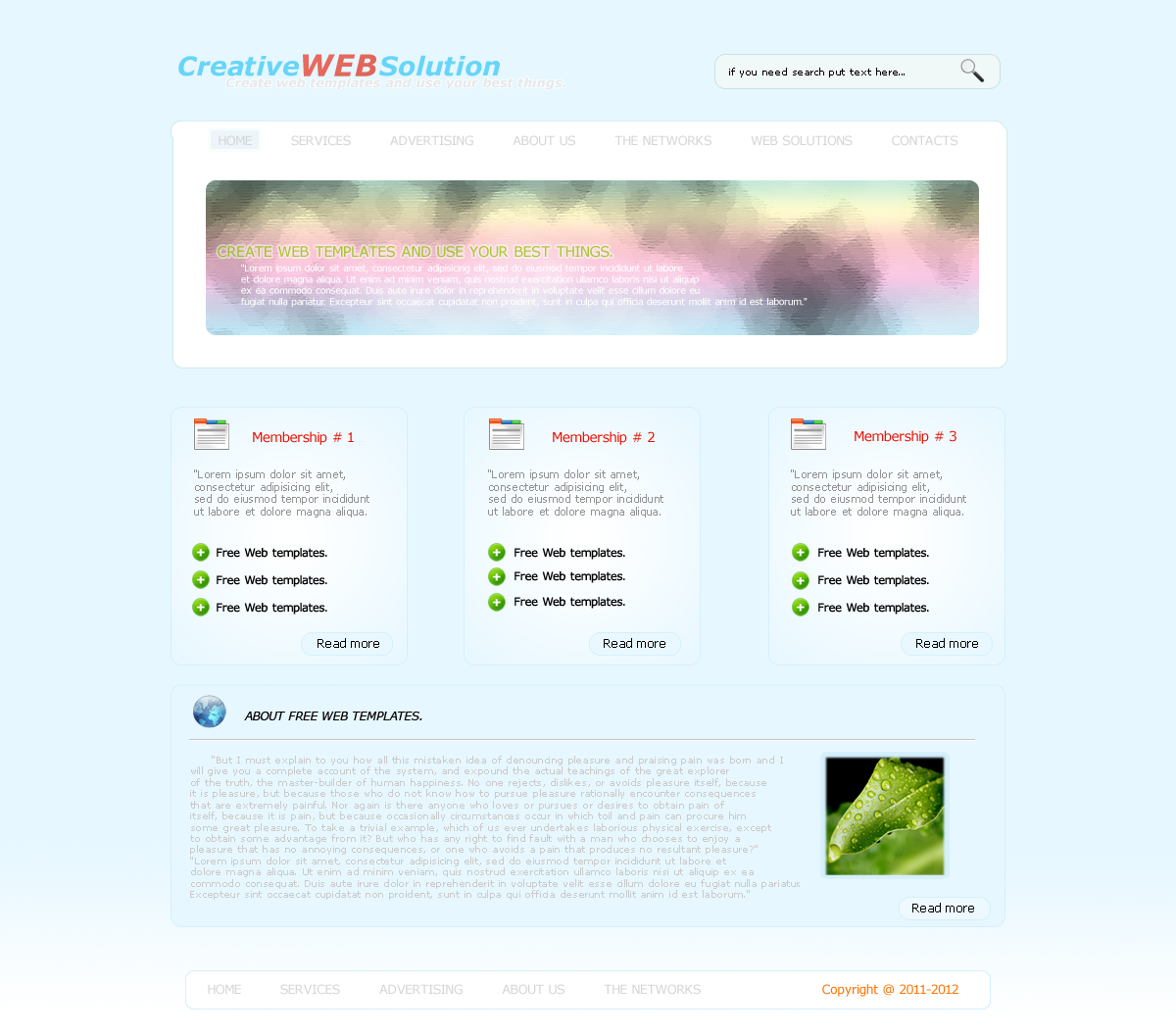
Galutinis rezultatas

Mano outcome

Pamokos autorius: Richard Carpenter
Autoriaus portfolio: http://www.richard-carpenter.co.uk/
Pamoką išvertė: Rokas Balsevičius